Pre-rendering and Data Fetching 8 한국어
getStaticProps 자세히

여기, getStaticProps에 대한 중요 정보를 알아야 한다.
외부 API 페치 또는 DB 쿼리

lib/posts.js 에서 우리는 파일 시스템으로부터 데이터를 가져오는 것을 getSortedPostsData 로 해보았다. 하지만 다른 소스외부 API 같은 곳으로부터 데이터를 가져와야 하는데, 그것은 이렇게 작동한다 :
export async function getSortedPostsData() {
// 파일 시스템 대신에
// 외부 API로부터 데이터를 가져온다
const res = await fetch('..');
return res.json();
}
Note: Next.js 의 fetch()는 서버와 클라이언트 측 양쪽 모두에서 사용된다. 미리 불러오지 않아도 된다.
또한 데이터베이스로 직접적으로 쿼리를 작성할 수 있다.
import someDatabaseSDK from 'someDatabaseSDK'
const databaseClient = someDatabaseSDK.createClient(...)
export async function getSortedPostsData() {
// 파일 시스템 대신에
// DB에서 데이터를 가져온다
return databaseClient.query('SELECT posts...')
}
이것은 getStaticProps가 서버 측에서 작동하기 때문에 가능한 것이다. 클라이언트 측에서는 작동하지 않을 것이다. 브라우저용 JS번들에도 포함되지 않는다. 이 의미는 브라우저로 보내지 않고도 직접적인 데이터베이스 쿼리들을 작성할 수 있다는 것이다.
개발 vs 운영

- 개발 모드에서 (npm run dev or yarn dev), getStaticProps는 매 요청마다 작동한다.
- 운영 모드에서, getStaticProps는 빌드 시에 작동한다. 그러나, getStaticPaths에서 반환한 폴백 키를 사용해 이 동작을 개선할 수 있다.
빌드 시에 작동되기 때문에, 매개 변수나 HTTP 헤더와 같이 요청 시간에만 사용 가능한 데이터를 사용할 수 없다.
페이지 내에서만 허용됨

getStaticProps는 페이지로부터만 내보내기할 수 있다. 페이지 파일이 아니면 내보내기 할 수 없다.
그 이유 중의 하나는 페이지가 렌더되기 이전에 요청된 데이터가 모두 리액트가 가지고 있어야 하는 제한이 있기 때문이다.
요청할 때 데이터 가져오기 위해 필요한 것은?

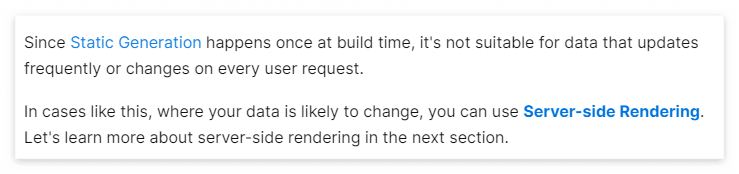
정적 생성은 한 번 빌드되고나서, 요청시마다 바뀌거나 업데이트되는 데이터에는 적합하지 않다.
이런 데이터가 변화할 수 있는 경우, 서버 측 렌더링을 사용하자.
다음 장에서는 서버 측 렌더링에 대해 알아보자.

번역 : 2022. 11. 07.
영어를 잘하지 못하므로 부정확할 수 있습니다. 더 정확한 설명 or 번역이 있다면 댓글 환영합니다 *
출처
'Next.js' 카테고리의 다른 글
| Next.js : Vercel로 Next.js 앱 배포하기 - 한글 (0) | 2022.11.29 |
|---|---|
| Next.js : Fetching Data at Request Time - 한글 (0) | 2022.11.20 |
| Next.js : Implement getStaticProps - 한글 (0) | 2022.11.06 |
| Next.js : Creating a simple blog architecture - 한글 (0) | 2022.11.05 |
| Next.js : Static Generation with and without Data - 한글 (0) | 2022.10.28 |