Assets, Metadata, and CSS ⑧ - 한글
글로벌 스타일

CSS 모듈은 컴포넌트 내부 스타일에 유용하다. 하지만 만약 모든 페이지에서 한 css를 사용하려고 하면, Next.js는 그것 또한 지원한다.
`pages/_app.js` 라는 파일을 생성해, global css 파일을 불러오자. :
//pages/_app.js
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />;
}
위의 App 컴포넌트는 최상위 컴포넌트로 모든 페이지에서 공통으로 사용한다. 이 컴포넌트는 페이지를 이동할 때 상태를 유지할 수 있게 한다. 예를 들면..
개발 서버 재시작

중요 : `pages/_app.js`를 추가하면 개발 서버를 재시작해야 한다. Ctrl + C 를 눌러 서버를 멈추고 다시 시작하자.
npm run dev
전역 CSS 추가

Next.js 에서 전역 css 파일을 pages/_app.js에 추가할 수 있다. 다른 페이지에서는 전역 CSS 를 가져올 수 없다.
전역 CSS 는 _app.js 밖에서 불러질 수 없는 것은 '전역' css는 모든 페이지에 영향을 미치기 때문이다.
만약 홈페이지에서 `posts/first-post` 페이지로 이동하는 경우, 전역 스타일은 의도하지 않아도 first-post 에 스타일이 입혀진다.
전역 css 파일은 어디에도 둘 수 있고, 어느 이름이어도 된다.
따라해보자. :
- 최상위 폴더에 `styles` 폴더를 만들고 `global.css` 파일을 만든다.
- a 태그의 글자 색상을 바꾸는 등의 리셋 코드를 추가해보자.
/* styles/global.css */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu,
Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
line-height: 1.6;
font-size: 18px;
}
* {
box-sizing: border-box;
}
a {
color: #0070f3;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
img {
max-width: 100%;
display: block;
}

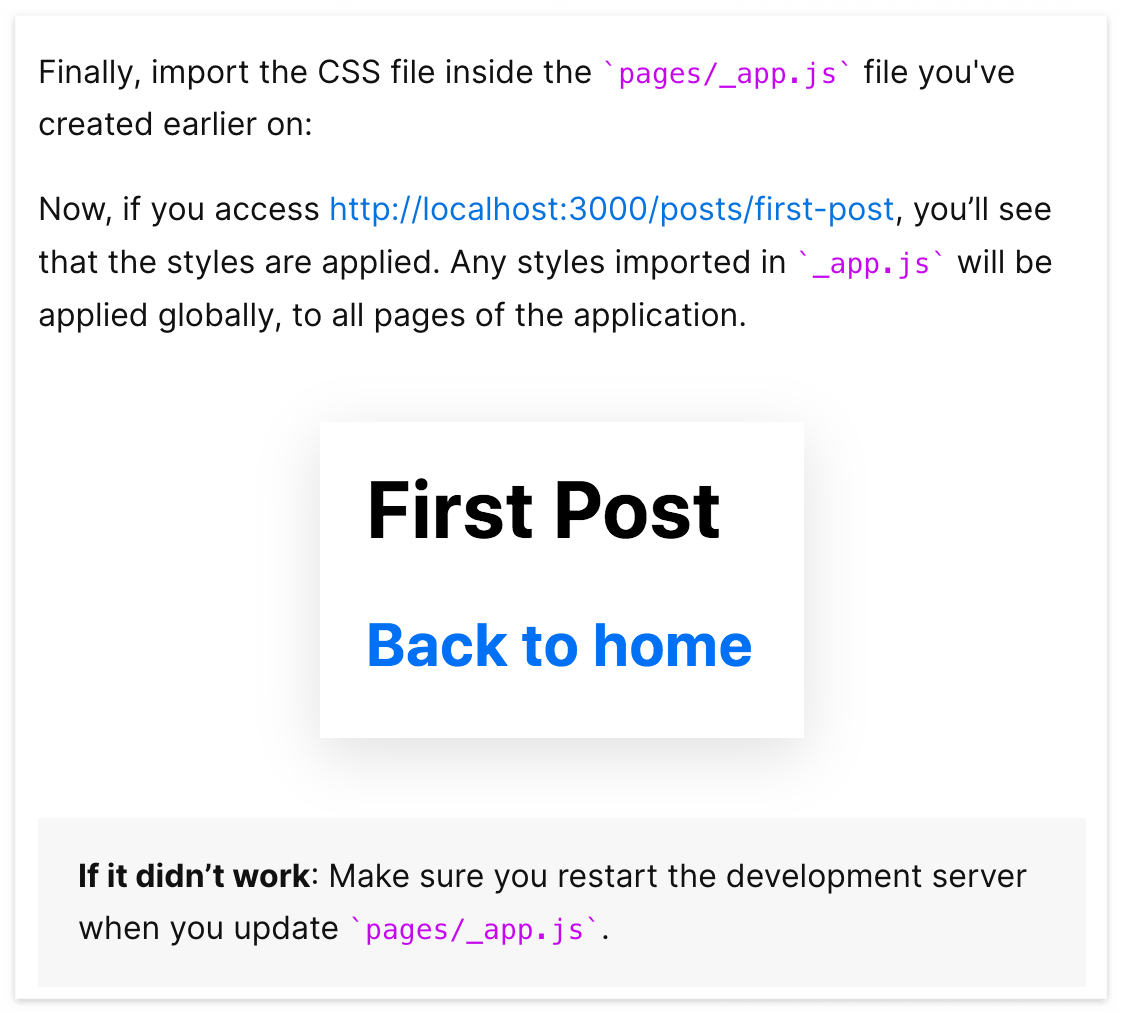
마지막으로, _app.js 파일 내에 선언한다.
// pages/_app.js
import '../styles/global.css';
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />;
}
localhost:3000/posts/first-post 에 접속하면, 스타일이 입혀진 것을 볼 수 있다. _app.js에서 스타일을 추가하면 애플리케이션 모든 페이지 전역으로 스타일을 전달할 수 있다.
작동하지 않는다면 : `pages/_app.js`를 업데이트 후 개발 서버를 재시작해보자.

번역 : 2022. 09. 24.
영어를 잘하지 못하므로 부정확할 수 있습니다. 더 정확한 설명 or 번역이 있다면 댓글 환영합니다 *
출처
'Next.js' 카테고리의 다른 글
| Next.js : Styling Tips - 한글 (0) | 2022.10.10 |
|---|---|
| Next.js : Polishing Layout - 한글 (0) | 2022.10.03 |
| Next.js : CSS styling, Layout Component - 한글 (0) | 2022.09.24 |
| Next.js : Metadata - 한글 (0) | 2022.09.09 |
| Next.js : Static ①③ Assets, Image Optimization - 한글 (0) | 2022.09.05 |